Application PHP Laravel gestion scholaire avec Rapport et présentation

SmartSchoRP est une application qui va servir pour les différents utilisateurs/ Formateurs / Administrateur. Cette application qui centralise les différentes opérations, et données et qui offre une plateforme collaborative entre les différents utilisateurs destinés.
Notre application doit avoir une interface simple et conviviale à utiliser par tous les utilisateurs. Elle doit aussi offrir des fonctionnalités qui facilitent la tâche de l’opérateur.
Notre application est hébergée sur un serveur Web distant qui garantit une disponibilité estimée de 99%.
L’application est accessible par les différents clients, le manager et travailleurs du centre ainsi que l’équipe pédagogique.
– L’application doit gérer le problème du temps réel et assure un accès rapide aux données et une bonne utilisation des ressources.
- Gestion des utilisateurs : Admirateurs, Formateurs, Client
- Gestion des formations : Le catalogue, les formations en cours, les préinscris
- Les activités professionnelles et sociales réalisé par le centre
- Un Système de blog
- Un espace destiné aux clients : Suivi des formations en cours, demande de documents (Service scolarité) planifications des Rendez-vous et messagerie
- Un Espace destiné aux formateurs : Suivi des formations affecté
- Génération des statistiques
- Paramétrage de l’application.
Langage et méthodologie de conception
Pour résoudre le problème et trouver des solutions pour gérer tout type de tâche, chaque développeur a sa propre démarche qui peut être utilisée pour l’obtention d’un résultat satisfaisant et bien articulé selon des méthodes adoptées.
Par conséquent nous devons opter pour les meilleures solutions et les plus optimales pour se référer à une méthodologie fondée qui facilite la gestion d’un cycle de vie d’un projet. Parmi les multitudes des méthodes, nous nous intéressons aux méthodes agiles vues leurs apports pour les projets où les besoins évoluent.
Méthodes agiles
« Une méthode agile est une approche itérative et incrémentale, qui est menée dans un esprit collaboratif avec juste ce qu’il faut de formalisme. Elle génère un produit de haute qualité tout en prenant en compte l’évolution des besoins des clients ».
Les méthodes agiles visent à intégrer au cours du projet de manière continue le client final, c’est à dire le plus souvent l’utilisateur final à qui le nouveau logiciel est destiné. Les méthodes agiles permettent une plus grande réactivité aux demandes du client.
Les quatre fondamentales valeurs des méthodes agiles (agile manifesto principles)
- Les individus et leurs interactions plus que les processus et les outils ;
- Des logiciels opérationnels plus qu’une documentation exhaustive ;
- La collaboration entre les développeurs et les clients plus que la négociation contractuelle;
- L’adaptation au changement plus que le suivi d’un planning.
SCRUM
SCRUM est un Framework agile qui suit un processus itératif incrémental, en effet un projet SCRUM passe toujours par une séquence d’évènements bien connue.
Il se compose d’une SCRUM Team qui dispose de trois rôles SCRUM Master, Product Owner et Development Team que nous allons détailler dans le chapitre suivant.
Le cœur de SCRUM est le Sprint dont l’objectif est de réaliser un incrément potentiellement livrable et de plus haute valeur ajouté.
Il se base sur trois piliers :
- La transparence
- L’inspection
- L’adaptation
La figure suivante illustre le parcours SCRUM ainsi que ses différents composants.
- Mais Pourquoi SCRUM ?
Scrum place l’humain au centre de la méthodologie.
L’avantage principal de cette méthode est qu’elle correspond parfaitement à une petite équipe qui travaille sur un grand projet, elle s’appuie sur la répartition des tâches et la collaboration entre les membres du groupe. Avec les anciennes méthodes, le client ne voyait le logiciel qu’au moment de la livraison et n’était pas impliqué au cours des différentes phases de son développement. En effet, il n’avait accès aux tests que lorsque le produit était fini ou presque. Par contre en Scrum, l’implication du client a lieu tout au long du processus car il y a plusieurs livrables qu’il doit valider. Chaque livrable correspond à l’implémentation de nouvelles fonctionnalités et le client peut facilement apprécier l’avancement du produit et il a de nombreuses occasions de demander les ajustements nécessaires à la satisfaction de sa demande.
Grâce à Scrum, nous avons pu réduire les temps de production et répondre au plus près aux besoins du client. Scrum vise donc essentiellement l’optimisation de la prévisibilité d’un projet tout en réduisant les risques au minimum.
La figure suivante montre en détails le processus de l’exécution de Framework Scrum.
Figure 7:Processus Scrum
Scrum est :
– Léger
– Simple à comprendre
– Difficile à maîtriser
Durant un développement d’un projet avec la méthode Scrum il y a plusieurs étapes à suivre avec une démarche spécifique et une interaction avec plusieurs intervenants.
- L’équipe Scrum
La méthode Scrum définit seulement trois rôles pour un projet :
- Le Product Owner qui porte la vision du produit à réaliser et travaille en interaction avec l’équipe de développement. Il s’agit généralement d’un expert du domaine métier du projet.
- L’Equipe de Développement qui est chargée de transformer les besoins exprimés par le Product Owner en fonctionnalités utilisables.
Le Scrum Master qui doit maîtriser Scrum et s’assurer que ce dernier est correctement appliqué. Il a donc un rôle de coach à la fois auprès du Product Owner et auprès de l’équipe de développement.
- Les artéfacts dans Scrum
Les principaux artéfacts qu’on peut les générer lors de l’utilisation de la méthode Scrum :
- Le « Product Backlog :
Ensemble des caractéristiques (fonctionnalités ou besoins techniques) qui constituent le produit souhaité. Il doit être priorisé pour permettre de développer les éléments de plus haute importance en premier.
- Le sprint Backlog
Il contient un sous-ensemble des éléments du backlog de produit. Les éléments constituent les user stories à développer au cours du sprint et sont préalablement détaillés pour pouvoir être estimés par l’équipe de développement. Il est également priorisé
- Le « Taskboard » :
Tableau physique ou logiciel reprenant les éléments du backlog de sprint. Il possède plusieurs colonnes permettant de suivre l’avancement des user stories affichées via des postit ou des cartes.
- « Burndowncharts »
C’est un graphique qui permet de visualiser l’avancement des sprints et du projet dans sa globalité, c’est l’indicateur temporel de l’évolution des taches en cours dans le Sprint. L’axe verticale représente la qualité de travail à faire et l’axe horizontal représente les jours du travail.
- Les cérémonies Scrum
- Réunion de planification de sprint: C’est un réunion 2 heures par semaine de sprint (autrement dit : 4 heures pour des sprints de 2 semaines).
- Mêlée quotidienne ou « stand-up meeting » : Durée maximum : 15 minutes.
- Revue de Sprint : Durée maximum : 1 heure par semaine de sprint (autrement dit : 2 heures pour des sprints de 2 semaines)
- Rétrospective de sprint : Durée maximum : 45 minutes par semaine de sprint (autrement dit : 1 heure 30 pour des sprints de 2 semaines).
Language de modélisation UML
Pour faciliter la mise en place des Sprints et mieux documenter les incréments nous avons eu recours à l’utilisation du langage de modélisation UML dans sa version 2.0.
UML (Unified Modeling Language) est un langage de modélisation objet permettant de représenter n’importe quel système d’informations sous forme de modèles autour de trois axes ; un axe statique, un axe dynamique et un axe fonctionnel.
Nous nous engageons dans la partie conception des sprints de réaliser des modèles de différents axes afin d’avoir une vue complète et de clarifier au mieux le développement des sprints.
Conclusion
Dans ce chapitre nous avons décrit l’organisme d’accueil, le contexte du projet et le Framework adopté.
Dans le chapitre suivant nous nous engageons à faire une étude initiale du projet où nous allons détailler nos besoins fonctionnels et non fonctionnelles, l’architecture adoptée et les outils techniques de réalisation.
Etude des besoins
La spécification des besoins représente la première phase du cycle de développement d’un logiciel. Elle sert à identifier les acteurs réactifs du système et leur associer chacun l’ensemble d’actions avec lesquelles il intervient dans l’objectif de donner un résultat optimal et satisfaisant au client.
Indentifications des acteurs
Un acteur est l’idéalisation d’un rôle joué par une personne externe, un processus ou une chose qui interagit avec un système. Dans le cas de notre projet nous présenterons les acteurs suivant :
Administrateur
L’administrateur : C’est le superviseur qui contrôle et rectifie l’application pour assurer le bon fonctionnement. Il le contrôle totale sur toutes les fonctionnalités de l’application.
L’administrateur est capable toute sorte d’opération offerte par notre système qui sont :
- Gestion des utilisateurs (Administrateurs, Formateurs, clients)
- Gestion des formations et leurs préinscriptions
- Gestion des actualités
- Gestion des Rendez-vous
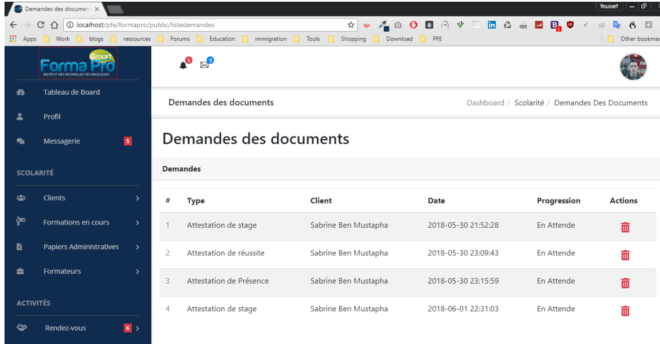
- Gestion des demandes de documents
Dans notre cas on a besoin plusieurs comptes administrateurs pour les différents opérateurs du centre donc on doit avoir plusieurs profils administrateurs qui sont géré par un Super Admin.
Un Super Admin ou le « RootUser » est l’administrateur qui peut gérer toutes les autres administrateurs, ce dernier est généré automatiquement au-delà de l’étape de configuration de l’application est son compte n’est accessible pour la modification ou la suppression.
Formateur
Le formateur : c’est un utilisateur particulier de l’application. C’est la personne assurant des formations au centre. Le rôle du formateur est essentiellement pédagogique donc il doit capable de consulter les formations qui sont affecté à lui. Ainsi que la planification des rendez-vous.
Client
Le Client : toute client qui suivre une formation accélérée ou une formation diplômante chez Forma Pro, son compte sera généré automatiquement dès la pré-inscription a un cycle de formation. Donc notre système doit servir au niveaux des opérations suivantes :
- Pré-inscription a une formation accéléré ou diplômante
- Suivi de son avancement son formation en exécution
- Consultation de son historique de paiement
- La planification des Rendez-vous
- Suivi des actualités, évènements publié par le centre
- Accéder aux coordonnées de contact en cas de besoin
Spécifications des besoins
Dans le but de bien comprendre le contexte et les fonctionnalités de projet, nous avons sacrifié cette partie pour décrire ces fonctionnalités.
Besoins fonctionnels
Il s’agit des fonctionnalités du système. Ce sont les besoins spécifiant un comportement d’entrée / sortie du Système. Le système doit permettre satisfaire les besoins suivants pour les différents acteurs qui l’utilisèrent
Pour l’administrateur
Les besoins fonctionnels destiné au l’administrateur sont :
- Gestion des utilisateurs
Le système doit permettre l’ajout d’un utilisateur. Permettre la modification des données d’un membre et le retirer. Le système permettra de trouver la fiche de description de l’utilisateur selon son code d’identification ou son nom et prénom, connaitre le ou les utilisateurs connecter à un certain moment.
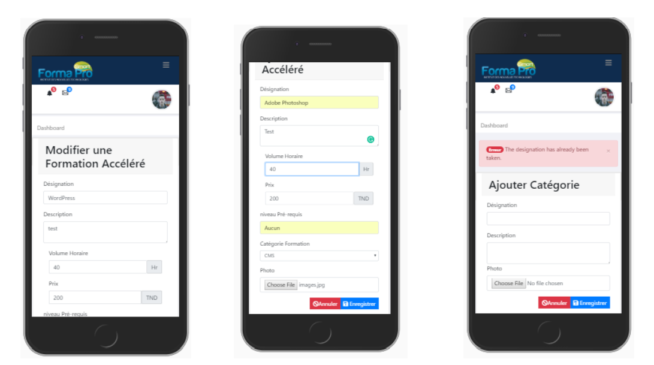
- Gestion des formations
Le Système fournit les fonctionnalités qui permettent de gérer les différentes formations, les inscris des clients au formations et leurs feedbacks.
- Gestion de la rubrique scolarité
Ce module sert à gérer les demandes des documents administratives et fournir les différents types de fichiers téléchargeable au clients et formateurs.
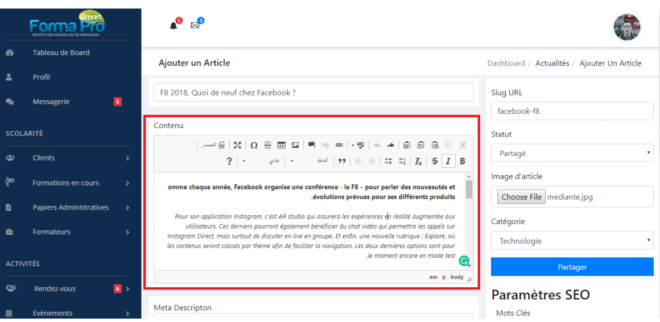
- Gestion des Articles
Ce module est destiné pour la gestion de blog du centre Forma Pro : les articles partagés, les commentaires et les analyses de Traffic de visiteurs.
- Gestion des Rendez-vous
- Messagerie
L’administrateur peut envoyer des messages privés aux clients ou formateurs.
- Gestion des évènements
Cette rubrique sert à planifier les évènements culturelles et professionnelles
- Gestion des paramètres:
Le système permettra aussi de gérer les paramètres de l’application. On pourra créer un nouveau paramètre ou le modifier.
Pour le formateur
Le système doit satisfaire les besoins suivants pour le formateur
- L’accès au espace privé
Le formateur se connecte sur son espace formateur.
- Messagerie
Le Formateur peut consulter les messages qui sont envoyé par l’administrateur.
- Suivi des formations affectées
Le formateur doit aussi suivre les formations qui sont affecté à lui.
- Consultation des articles et évènements
Pour le client
- L’accès au espace privé
Le client se connecte sur son espace client.
- Planification des Rendez-vous
Le client peut planifier un Rendez-vous avec l’administration du centre à propos un sujet précis
- Service scolarité
Ce module fournit les fonctionnalités qui permettent de passer des demandes documents comme : attestation de présence, attestation de stage…
- Consultation des articles et évènements
Besoins non fonctionnels
Disponibilité
Les informations doivent être toujours accessibles et disponibles pour la prise de décision à temps.
Maintenabilité
L’étude des systèmes d’information doit répondre aux besoins actuels et futurs des utilisateurs (paramétrage).
Le temps de réponse
Pour assurer une meilleure expérience utilisateur (User Experience ou UX), le système doit répondre aux requêtes dans les plus minimes intervalles de temps.
La facilité d’apprentissage
Le système doit être facile à apprendre et à manipuler. Même pour les utilisateurs débutants qui ne disposent pas une grande expertise en Informatique, l’utilisateur à sa première utilisation doit effectuer un tel opération sans difficulté et après un nombre d’itérations raisonnable l’utilisateur sera capable de faire l’opération rapidement et sans ambigüité.
Etude technique
L’objectif de cette section est de mettre l’accent sur l’architecture globale de notre application ainsi que la définition des outils de réalisation
Architecture Adopté
Avant de se lancer dans la conception et le développement de tout système informatisé, il est important de préparer l’architecture de ce dernier.
Architecture MVC
L’architecture MVC (modèle, vue et contrôleur) est un concept très puissant qui intervient dans la réalisation d’une application. Son principal intérêt est la séparation des données (modèle), de l’affichage (vue) et des actions (contrôleur).
Figure 13:Architecture MVC
Architecture 3-tières
Notre solution utilise l’architecture opérationnelle trois tiers. Comme illustrée dans la figure ci-après, la solution que nous avons choisie obéit à la même structure laissant apparaitre les tiers suivants :
- Un petit client c’est juste ce n’est qu’un navigateur Web qui fournis à son utilisateur de lancer l’application via un réseau internet
- Un middle tiers : le serveur d’application
- Un tiers de données.
Figure 14: schéma explicatif Architecture 3-tières
Les avantages de l’architecture 3-tiers sont principalement au nombre de quatre :
1.Les requêtes clients vers le serveur sont d’une plus grande flexibilité que dans celles de l’architecture 2-tiers basées sur langage SQL.
2.Cette flexibilité permet à une entreprise d’envisager dans le cadre d’une architecture 3tiers une grande souplesse pour l’introduction de toutes nouvelles technologies.
3.D’un point de vue développement, la séparation qui existe entre le client, le serveur et le SGBD permet une spécialisation des développeurs sur chaque tiers de l’architecture.
4.Plus de flexibilité dans l’allocation des ressources, la portabilité du tiers serveur permet d’envisager une allocation et ou modification dynamique au grés des besoins évolutifs au sein d’une entreprise.
Captures Ecrans :




Lien téléchargement : Application | Rapport | Présentation